
Como converter um vídeo para HTML5
Com o surgimento do HTML5, ter vídeos nas páginas ficou ainda mais simples.
Por isso, muitas pessoas procuram maneiras de utilizar o novo recurso oferecido pela quinta forma do HTML em seus blogs e sites pessoais.
Nós preparamos este rápido tutorial a fim de mostrar todos os passos necessários para você converter os vídeos para HTML5 e utilizá-los em uma página web. Veja como é simples!
Você vai precisar de…
Para a execução dos passos descritos abaixo, você vai precisar ter o programa Freemake Video Converter instalado em seu computador. A aplicação é compatível com todas as versões mais recentes do Windows e pode ser utilizada em qualquer máquina sem problemas.
Atenção na instalação
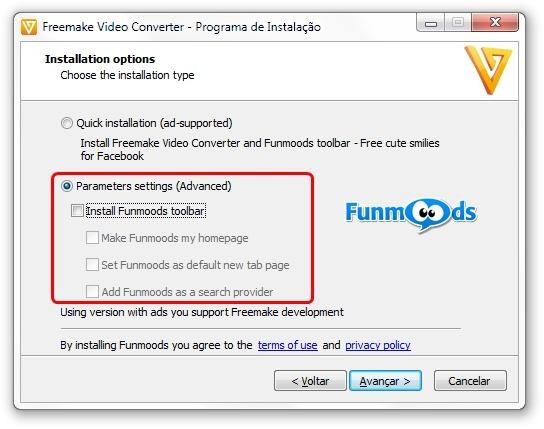
Durante o processo de instalação do Freemake Video Converter, você precisa ficar atento para não instalar toolbars indesejadas ou ter as configurações pessoais do seu navegador modificadas sem a devida autorização.
Em uma das telas do assistente, é possível escolher entre as opções “Quick installation (ad-supported)” e “Parameters settings (Advanced)”. Para evitar a adição de barras de ferramentas ao navegador, selecione a segunda opção e desmarque todos os itens exibidos abaixo dela, como mostra a imagem a seguir.

Além disso, você também pode selecionar se deseja ou não a instalação dos plugins do Freemake Video Converter para o Firefox e o Google Chrome
Convertendo os vídeos
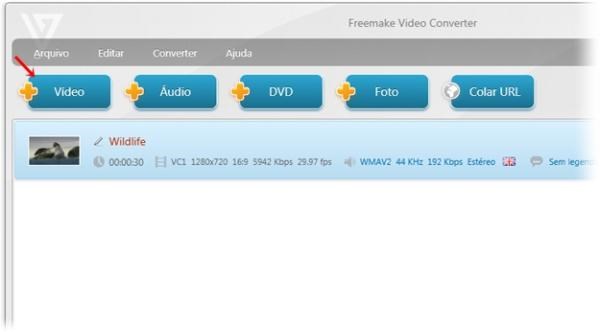
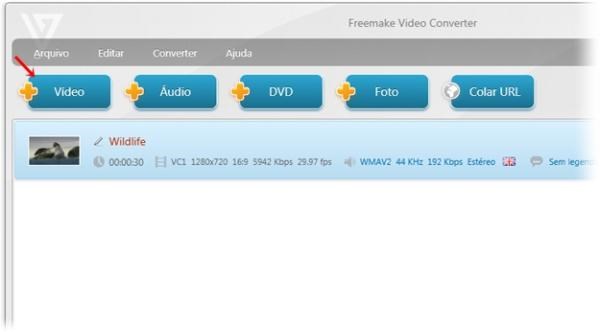
1) Na tela principal do Freemake Video Converter, clique sobre a opção “Video”, presente na barra de ferramentas superior do programa.

2) Agora, adicione os vídeos que deseja converter. Você pode criar uma lista com quantos arquivos quiser. O programa faz a conversão de cada um separadamente.
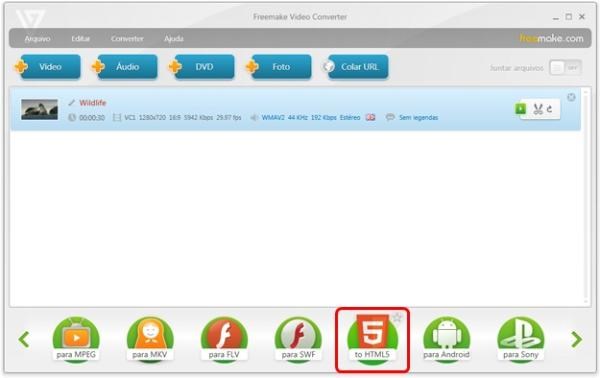
3) Feito isso, é hora de selecionar o formato para o qual os arquivos serão convertidos. Na barra de ferramentas localizada na parte inferior da janela do programa, clique na seta para a direita até que a opção “to HTML5” seja mostrada.

4) Clique sobre o item “to HTML5” e aguarde alguns instantes para que a tela de configurações apareça.
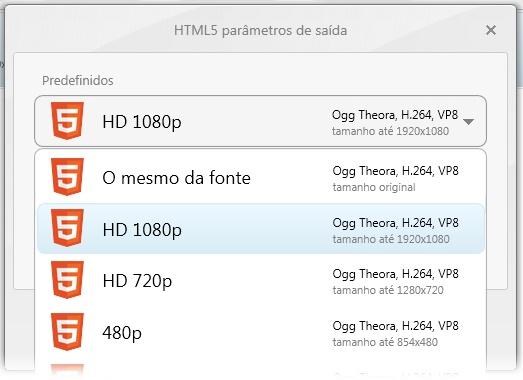
5) O próximo passo é escolher a resolução para o arquivo de saída. Além das opções tradicionais, o Freemake Video Converter também permite que o conteúdo seja exibido em alta definição.

6) Agora, é só escolher o diretório no qual o vídeo convertido será armazenado e o tamanho limite do arquivo, se assim desejar.
7) Para finalizar o processo, clique em “Converter” e aguarde até que a tarefa seja finalizada.
Vídeo convertido! E agora?
Quando os seus vídeos forem convertidos, o Freemake Video Converter exibe uma tela com os quatro passos necessário para você exibir os arquivos em uma página da internet.
De forma resumida, é preciso hospedar o conteúdo áudio visual em algum servidor, para que ele possa ser linkado em seu site, e copiar o código fornecido pelo Freemake Video Converter entre as tags e da sua página.

Pronto! Na tela com as instruções, também é possível pré-visualizar o vídeo e ter uma ideia de como ele será mostrado no seu site. Assim, você pode fazer os ajustes necessário antes mesmo de colocar o conteúdo no ar.
Quer saber mais sobre HTML5? Então não deixe de conferir o artigo “O que é HTML 5?” e fique por dentro de tudo o que a quinta edição do código mais utilizado na internet tem para oferecer.
Origem: https://goo.gl/K5u1YI

