
HTML5: surpreenda-se com as possibilidades gráficas de Canvas
Nenhum software externo é usado nestas animações. (Fonte da imagem: Reprodução/Codepen.Io)
Se você é programador, entusiasta a web designer ou apenas gosta de ficar por dentro do “mundo mágico da programação”, estas demonstrações do poderio gráfico de Canvas certamente vão lhe chamar a atenção.
E detalhe: os códigos listados a seguir são também um convite a quem “gosta de brincar com a física”, conforme comenta o próprio criador das animações.
Mas estamos falando do quê? O Canvas é um elemento de HTML5 capaz de delimitar uma área específica na página para a renderização dinâmica de gráficos. A linguagem mais utilizada por esse recurso é a Javascript – que permite, portanto, a criação de animações através de códigos de programação dinâmica.
Para visualizar e até mesmo interagir com os códigos elencados abaixo, clique sobre a opção “Ver demo” (ao lado do título de cada uma das animações); você será automaticamente direcionado ao site Develop Mozila ou ao Codepen.Io – endereços responsáveis por hospedar os recursos interativos.
1 – Zen Photon Garden (Ver demo)

Clique em “Ver demo” para acessar a animação. (Fonte da imagem: Reprodução/DeveloperMozila)
Esta demonstração permite que linhas sejam desenhadas na tela. Um tipo de feixe de luz branca fica ao fundo do monitor; os seus rabiscos vão funcionar como uma rede, filtrando alguns raios luminosos.
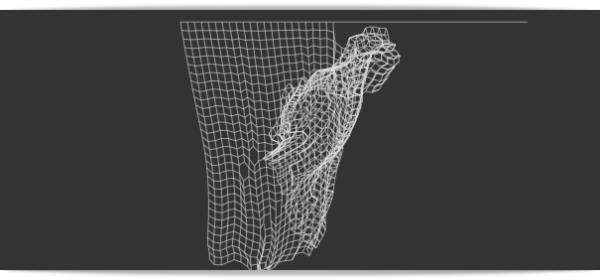
2 – Tear-able Cloth (Ver demo)

Clique em “Ver demo” para acessar a animação. (Fonte da imagem: Reprodução/Codepen.Io)
Que tal testar a sua sensibilidade ao manusear uma rede superdelicada? Para interagir com esta animação, basta segurar o botão esquerdo do mouse sobre a rede mostrada e movimentar o cursor. E é claro: é possível configurar o código de acordo com as suas preferências na aba HTML.
3 – Particles (Ver demo)

Clique em “Ver demo” para acessar a animação. (Fonte da imagem: Reprodução/Codepen.Io)
Opacidade, níveis de cor, linhas de conexão, posição de cada partícula e outros tantos movimentos e formas podem ser feitos e obtidos nesta animação conceitual. Trabalhe com a linguagem HTML e dê aos fragmentos as propriedades que mais lhe agradam.
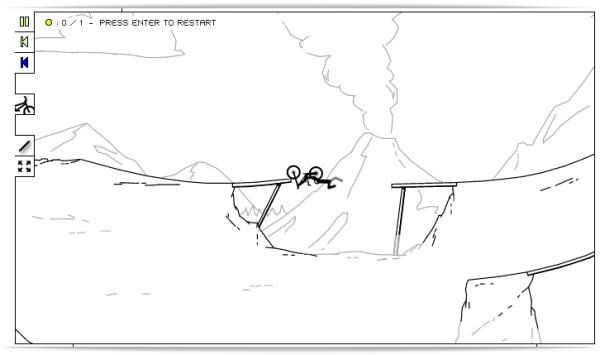
4 – Canvas Rider (Ver demo)

Clique em “Ver demo” para acessar a animação. (Fonte da imagem: Reprodução/Codepen.Io)
Ao menos um jogo escrito todo a partir de Canvas deveria ser listado, certo? Pois o seu desafio em Canvas Rider vai ser controlar um ciclista muito sensível aos controles. Use as flechas direcionais para movimentar o personagem, e atenção: cuidado para não curvá-lo demais – do contrário, uma queda visivelmente dolorosa vai ser emplacada pelo sujeito monocromático. Aperte a tecla “Enter’” para reiniciar o jogo e boa sorte!
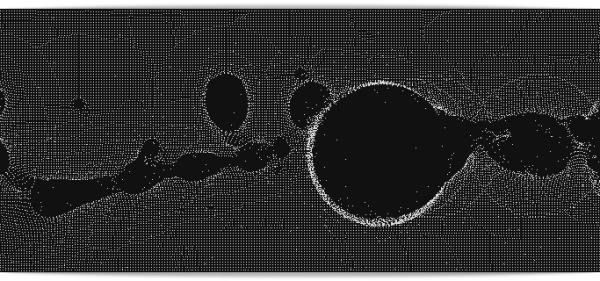
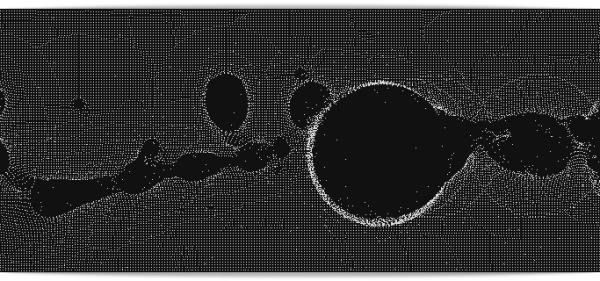
5 – 30.000 particles (Ver demo)

Clique em “Ver demo” para acessar a animação. (Fonte da imagem: Reprodução/Codepen.Io)
E se for possível também “explodir” algumas partículas? Além de admitir a formação de desenhos circulares, um cenário caótico pode ser também criado nesta demonstração. Apenas passe o mouse sobre o quadro destinado à movimentação do cursor e surpreenda-se com as formatações configuradas pelo 30.000 particles. Você as destruiu todas? Tenha calma, pois aos poucos cada uma das três dezenas de milhares de pontos vai voltar ao seu lugar.
6 – HTML Video Destruction (Ver demo)

Clique em “Ver demo” para acessar a animação. (Fonte da imagem: Reprodução/Codepen.Io)
Gostou de detonar alguns pontos? Que tal, agora, explodir alguns vídeos? Basta clicar em qualquer ponto da animação mostrada e esperar pelo “bum!”. Progressivamente os “pixels” serão recompostos – eis a sua chance de mandar tudo pelos ares novamente.
O Canvas ainda não é a linguagem predominante quando se fala em animação no campo da programação de páginas de web. Entretanto, por dispensar o uso de ferramentas externas (como o Flash) e exigir apenas conhecimentos em HTML5, é bastante provável que, em pouco tempo, esse recurso se torne a principal referência em termos de dinamismo, interatividade, qualidade e resposta na área de animações de web pages.
FONTE(S) CODEPEN.IO CRAFTY MIND DEVELOPER MOZILA
Origem: https://goo.gl/78CTuY
